Angular Signals : une révolution pour la gestion des événements

Introduction
Le développement rapide des technologies web a conduit à l’émergence de nouvelles solutions pour améliorer la communication et l’interaction dans les applications. Dans cet article, nous allons explorer Signals, une fonctionnalité innovante pour la gestion des événements sur Angular. Cette nouveauté simplifie grandement la gestion des événements et offre une alternative intéressante à RxJS.
Qu’est-ce que Signals ?
Signals est une nouvelle fonctionnalité d’Angular qui vise à simplifier la gestion des événements dans les applications en utilisant des objets Signals plutôt que des observables. Les Signals sont conçus pour être légers, rapides et faciles à utiliser, améliorant ainsi l’expérience de développement et les performances des applications Angular.
Pourquoi choisir Signals sur Angular ?
01. UN SYSTÈME D’EVENEMENTS SIMPLIFIE
Signals offre un système d’événements simplifié en comparaison avec les observables de RxJS.
Cela permet de gérer les communications entre les composants de manière plus légère et plus rapide.
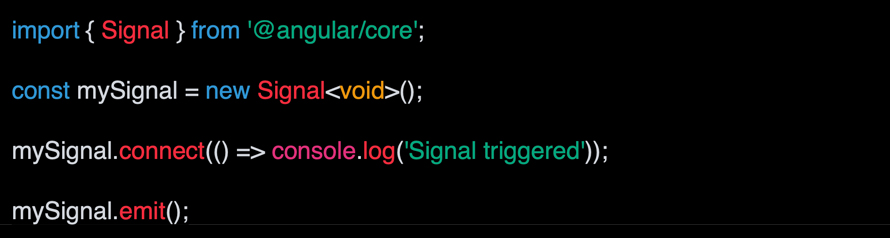
Exemple avec Signals en TypeScript :

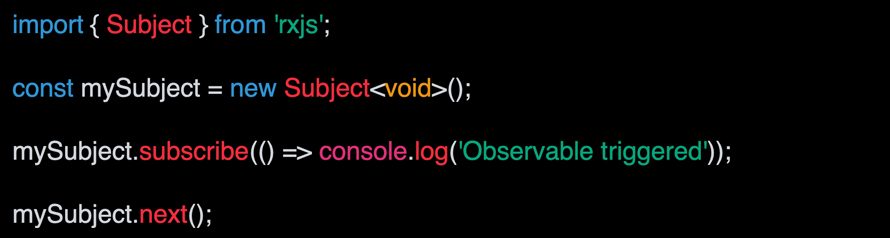
Exemple avec RxJS en TypeScript :

02. Des performances améliorées
Les Signals sont conçus pour être légers et rapides, offrant de meilleures performances que les observables de RxJS. Grâce à leur conception simplifiée, les Signals permettent de réduire les ressources nécessaires pour gérer les événements, améliorant ainsi la réactivité de l’application.
03. Une API intuitive et facile à utiliser
L’API de Signals est conçue pour être simple et intuitive, permettant aux développeurs de gérer facilement les événements sans se soucier de la complexité des observables de RxJS.
04. Compatibilité avec les navigateurs
Les Signals sont conçus pour fonctionner dans tous les navigateurs modernes, y compris ceux qui ne prennent pas en charge certaines fonctionnalités avancées de RxJS. Cela garantit une meilleure compatibilité et une expérience utilisateur plus uniforme sur l’ensemble des navigateurs.
05. Simplification de la gestion des erreurs
Avec Signals, la gestion des erreurs est simplifiée, car les erreurs sont propagées directement aux gestionnaires d’événements connectés.
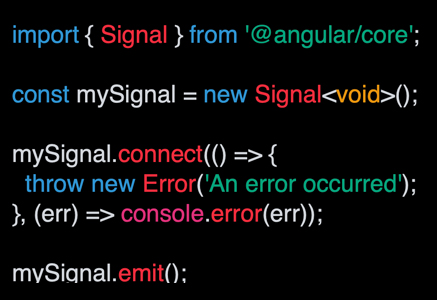
Exemple avec Signals en TypeScript :

Exemple avec RxJS en TypeScript :

06. Filtrage et transformation des données
Signals permet de filtrer et de transformer facilement les données lors de leur émission, ce qui peut simplifier la logique de gestion des événements.
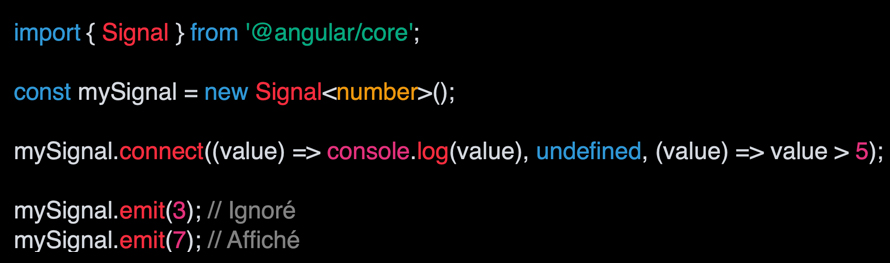
Exemple avec Signals en TypeScript :

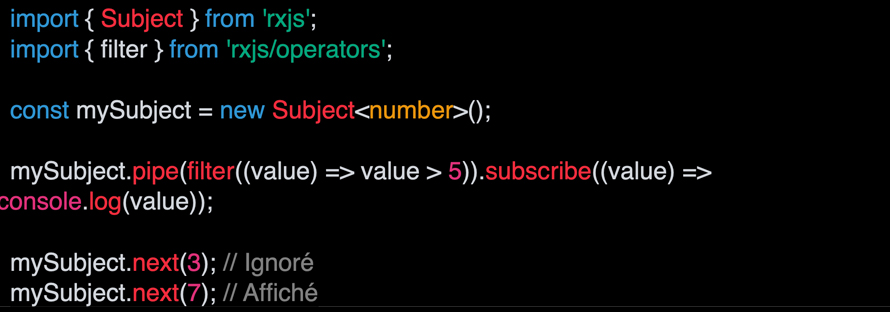
Exemple avec RxJS en TypeScript (filtrage) :

07. Détachement sélectif des gestionnaires d’événements
Avec Signals, vous pouvez facilement détacher des gestionnaires d’événements spécifiques sans affecter les autres gestionnaires connectés.
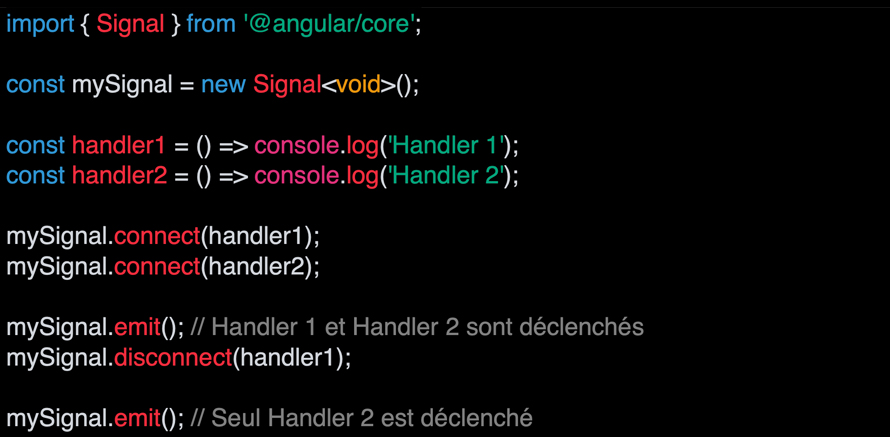
Exemple avec Signals en TypeScript :

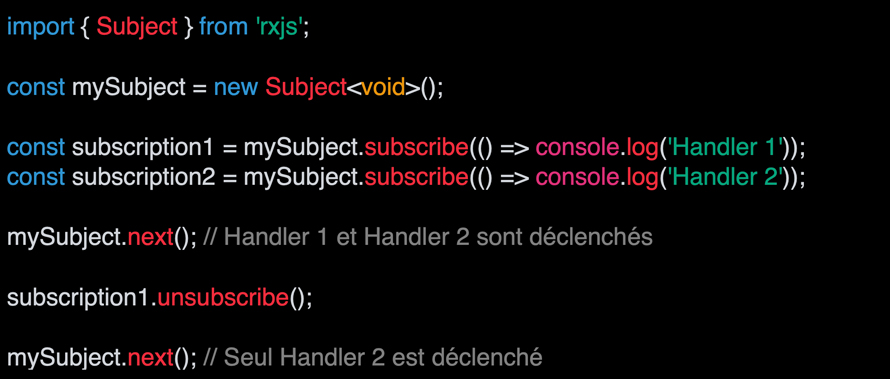
Exemple avec RxJS en TypeScript (filtrage) :

Conclusion
Signals représente une avancée majeure pour la gestion des événements dans les applications Angular. Grâce à une API simple et intuitive, des performances améliorées et une meilleure compatibilité avec les navigateurs, Signals offre une alternative intéressante aux observables de RxJS pour la gestion des événements.
Si vous souhaitez développer une application Angular avec un système d’événements performant et facile à utiliser, n’hésitez pas à explorer les avantages de l’utilisation de Signals.
Découverte de Signals sur Angular
Catégorie: Actualité technologique
Sources
Ne manquez pas
nos actualités
Sources
Partager
Dans la même thématique